ClientWork
- 制作期間
- 約1か月
- 担当工程
- 全行程
- 顧客折衝/構成
- 1週間
- デザイン
- 1週間
- コーディング
- 1週間
北海道千歳基地内にあるBLUNOTE様のWebサイトを拝見させていただき、飛び込みでリニューアルをご提案させていただきました。
お店独自のメニューの多さにとても魅力を感じ、オーナー様のこだわりをひしひしと感じました。たくさんあるメニューをもっとわかりやすく提示できたらいいなと思いながら
何かお役に立てればと電話にてお話を聞かせていただき制作をさせていただきました。


- まず、サイト目的や期待する効果がクライアントさんと認識の相違がないようにヒアリングシートを作成。追加でわからないことがあった場合はメールにて質問をさせていただきました。
- シートを基にターゲットは「千歳基地男性隊員様」と限られていることがわかり、コンセプトは「すぐにメニューがわかるサイト」と設定。
- オーナー様のお人柄で未経験の私に少しご遠慮されて細やかなご要望はありませんでしたが、多数のメニューをどうしたら見やすいか、他店と差別化になる豊富なオプションやメニューに興味関心を持っていただくというゴールを設定。
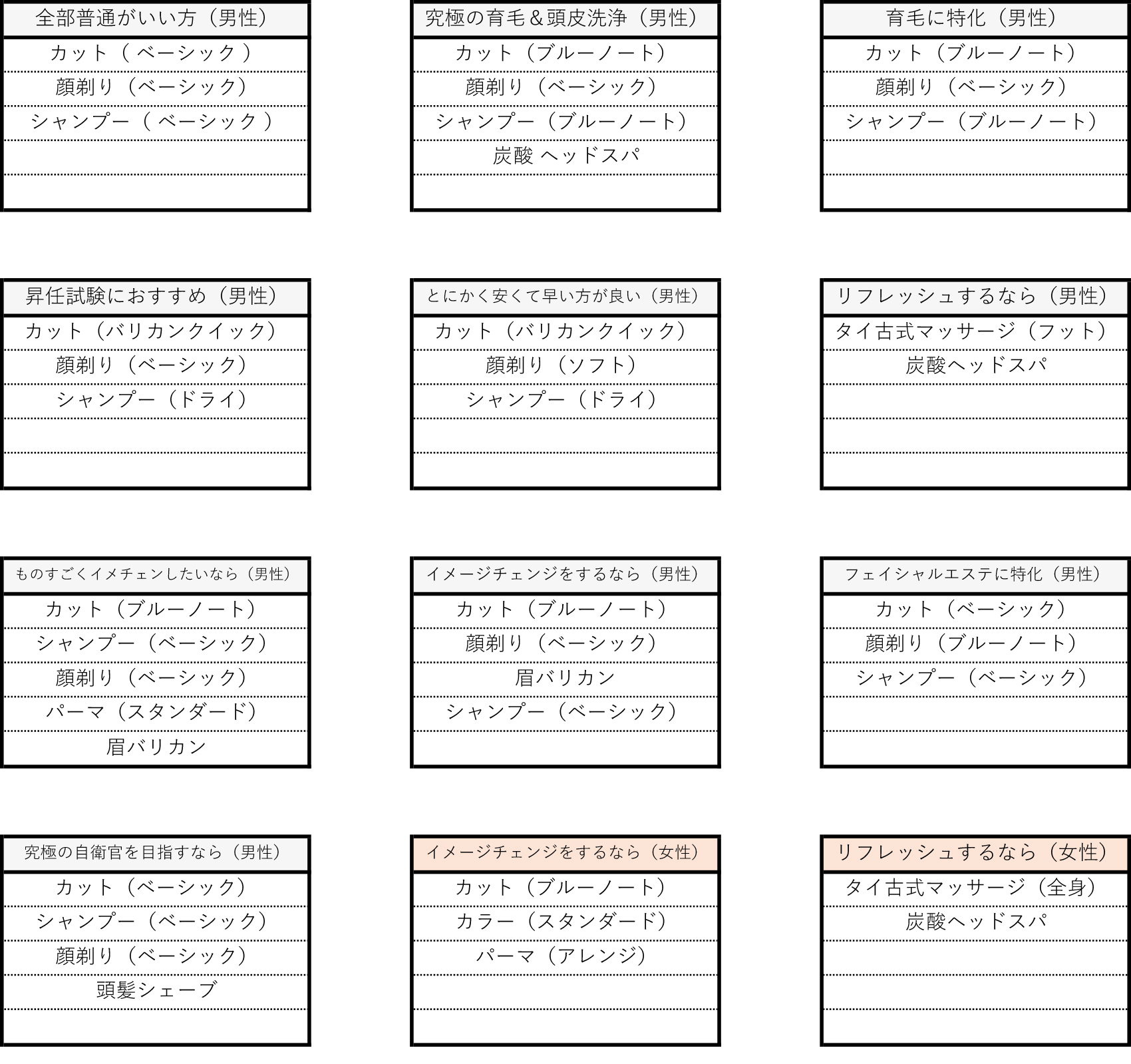
- セット売りができるように、オーナー様のこだわりのメニューを数点組み合わせたものをピックアップしていただく。
thinking
- 【コンセプト】
一目でわかるメニュー表 - 【ターゲット】
千歳基地男性隊員様 - 【ゴール】
新規のお客様の獲得と常連様の新しいメニューのご注文



work
- ページ規模 10頁
- HOME
- ABOUT
- MENU ×7
- RECRUIT
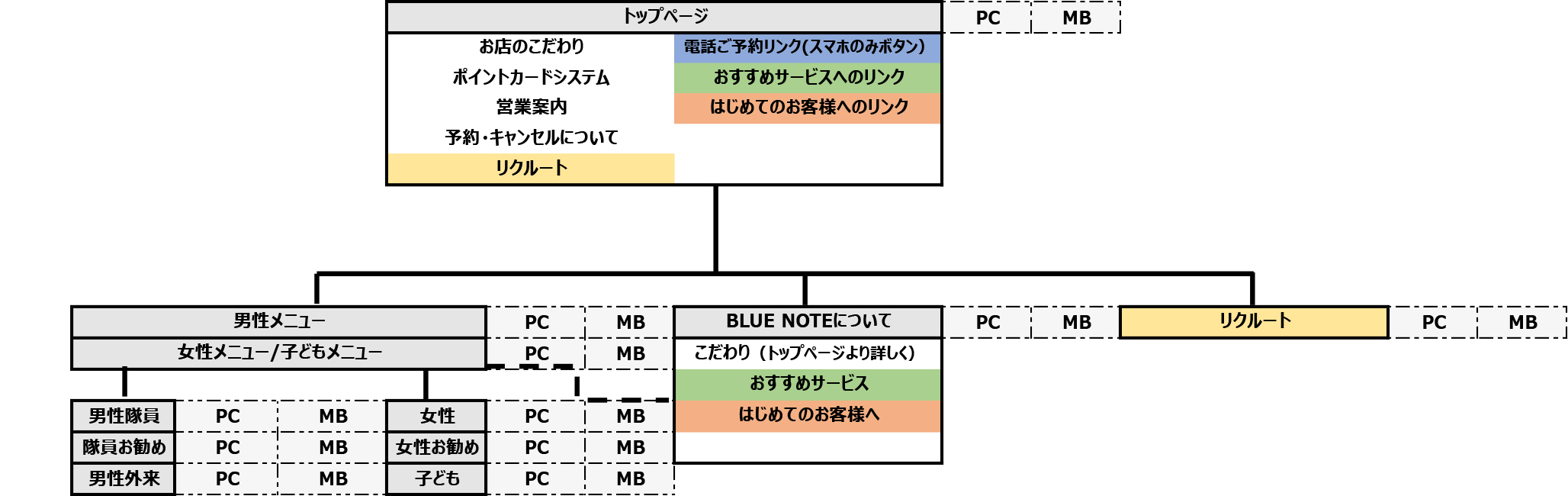
- ターゲット層のご使用デバイスに合わせ、サイト構成やワイヤーフレームを作成。
- スマホメインとのことでしたので、スマホでのUIデザインを重視した。
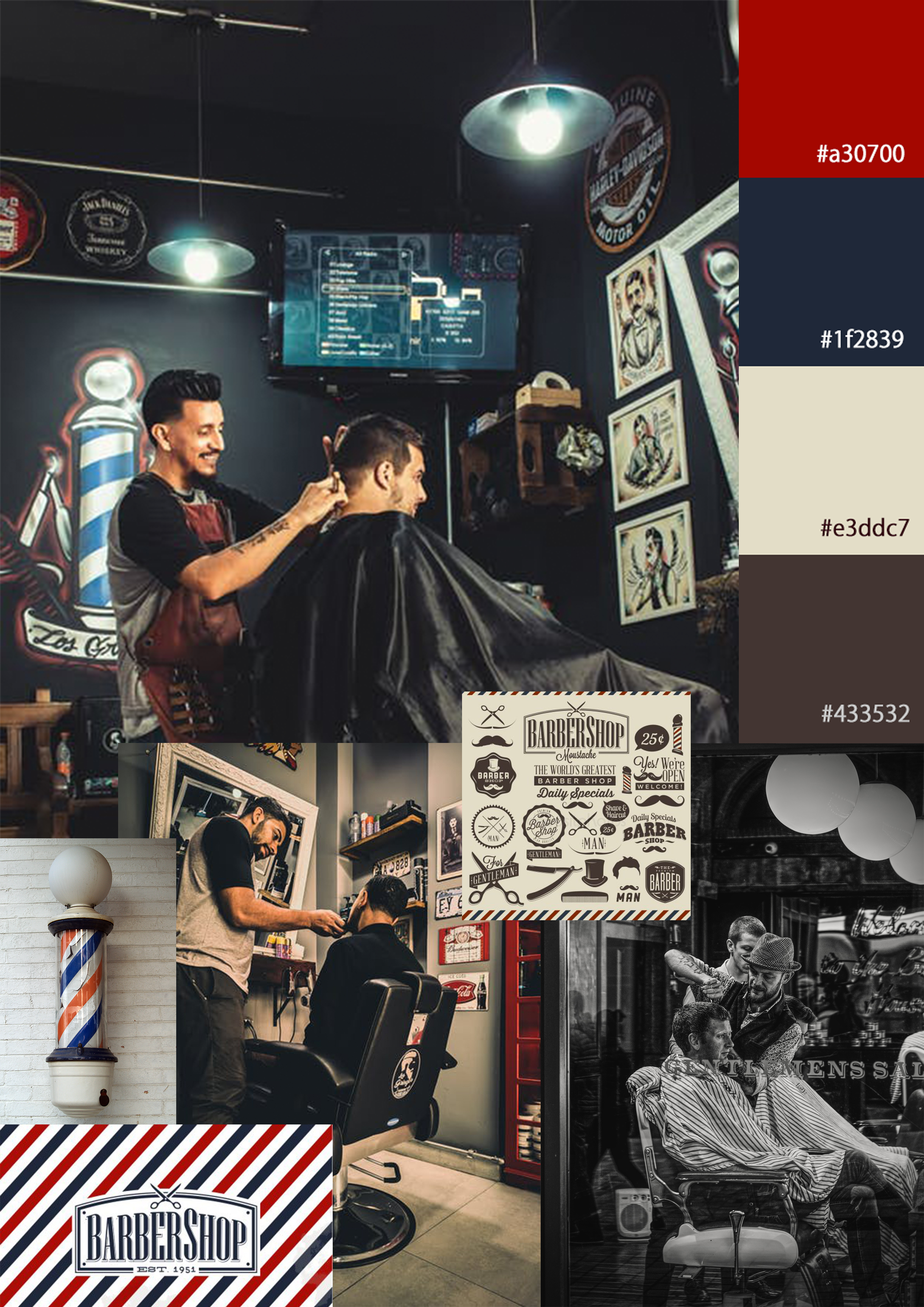
- カラーの設定は理容室(BARBER)、またお客様の中には米軍の方もいらっしゃるということで アメリカンをイメージする青、赤を使用することにした。
- オーナー様のご希望のカラー青をメインカラーに、赤をアクセントカラーに設定。
- ファッションデザインの経験を活かし、製作過程でデザインのテイストにブレがおきないように最初にデザインスクラップを作成。
point.01
レスポンシブ対応
- モバイルファーストで作成をした。
- 隊員様がサイトを訪問してすぐに欲しい内容がでせるように、スマホ用サイトではグローバルナビを下部に固定で設置。ボタンが小さくなりすぎないように、5個に数を絞りました。
- ボタンの中に電話番号リンクをつけ、すぐに予約ができるようにした。
- 営業時間はすぐに確認できるようにトップ設置。主力のメニューや価格もすぐにわかるように、ホームページトップに設置。


point.02
パソコンサイト
- PCサイトはスマホサイトより情報量が多く掲載できるため、まずはメニューを大きく絞りさらにそこから細分化するという構成にしました。
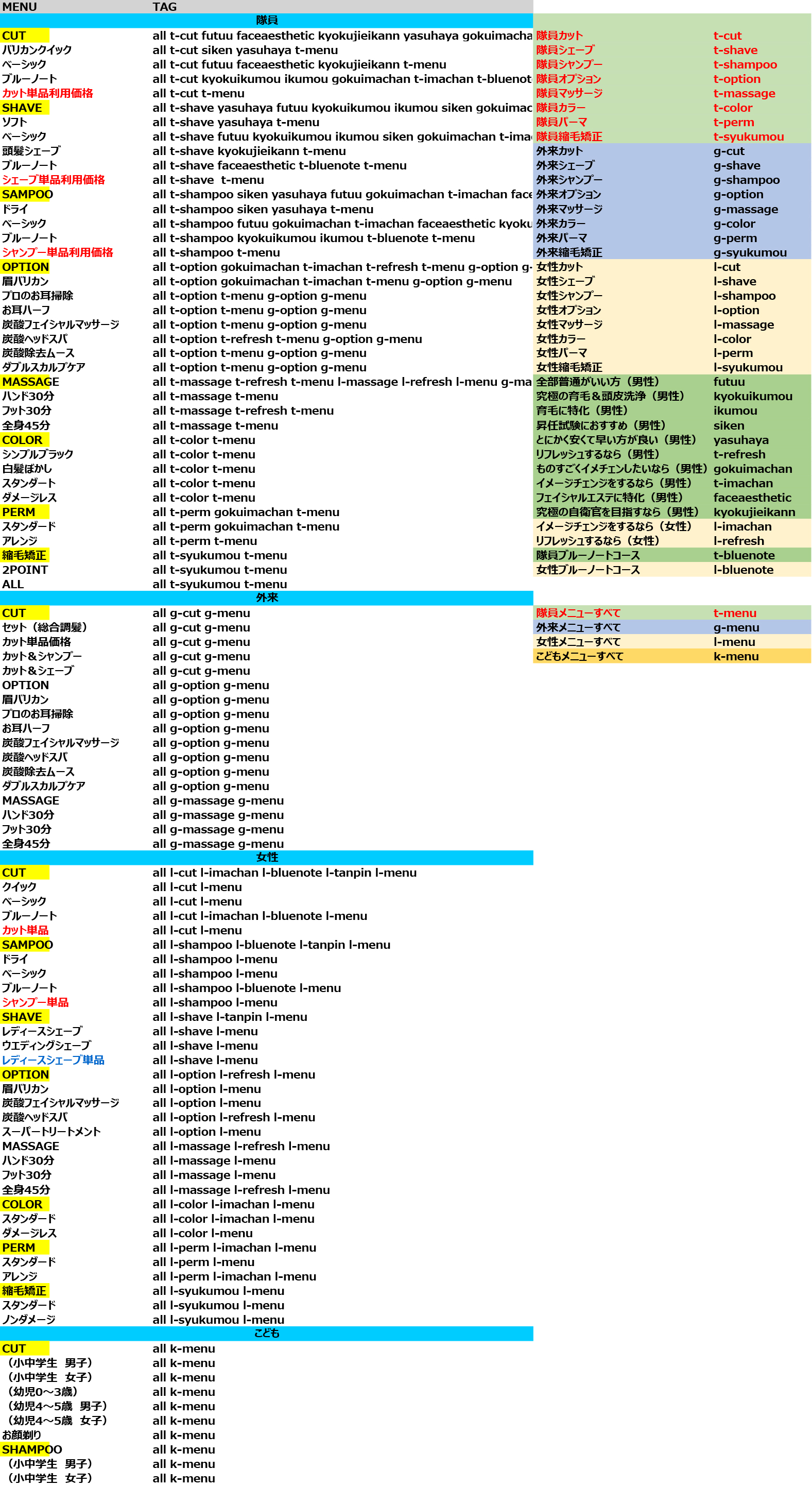
- メニューの大きい絞りはjQueryUIのタブで男性、女性、子供で分別。
- 細かい絞りは隊員様か外来様(一般)に分別、それから必要なメニューのみ抽出できるようにjQueryのフィルタリングを設置。

point.03
工夫した点
- スライドショーでショップのメッセージを表現しました。
- こだわりのメニューはお店を知っていただくうえでも重要点で、認知度をあげるためにトップページ内で紹介。省スペースで複数紹介できるようにスライドショーにした。
- 千歳基地隊員様のみが利用できる理容室なので、一般的なショップ案内にあるお店の地図は除外。
- ロゴに予約用の内線番号を入れることで電話番号の認知UPを図る。
- メニューリンクバナーはサイト雰囲気を崩さないようにフェード感を出し、トーンを統一しました。グリッドデザインやジャンプ率をあげて画像にアクセントをつけることを心がけた。


point.04
今回の気付きと今後の課題
- スマホサイトから作成したところ、PCサイトになるにつれて文字サイズは大きくなり画像は小さくなる。
- 実際に取り組むことでWebデザインの前に、情報収集能力やそれらを集約するスキル、 効率的に作業工程を進めるための下準備や確認作業がまずは大事と再認識できた。
- リンクはどこからどこに飛んだらわかりやすいかなど、サイトを作成していくうちにサイトの回遊性で迷いが出たので、サイトマップをもっと念入りに考える必要がある。
- ページの滞在時間を長くする構成も考えたい。
- メニューの内容や金額変更などが発生した際、クライアント様が更新しやすいサイト作りも考えたい。
point.05
今後の課題
- jQueryがバッティングして動きがおかしくなることがあったので、もっとjQueryの 知識を深め最終的にはJavascriptも習得したい。
- もっとSEO対策にも知識を深め、訪問者を増やす工夫を学びたい
- 重要な箇所、もっと強く伝えたい箇所との差別化を考える。
- お店の強みをもっと伝えれるページを充実させる。
- ナビやボタンなどのデザインをスタイリッシュにしたい。
point.06
フィードバック
- シンプルで見やすいのが一番良いと思いました。
- あと、うちのような複雑なメニュー構成とヘアーサロンと言う業種にも関わらず、内容の要点を抑えて形にするスキルがすごいと思いました。
- きっとホームページを外注する方は、忙しい方が多いと思うので、 今回のような、ちょっとしたメールのやりとりだけでこれだけ把握してもらえると依頼主の方も 大変助かるのでないでしょうか。
